kintoneの一覧画面にボタンを追加します。
kintoneのカスタマイズ(javascript)を利用した実装です。
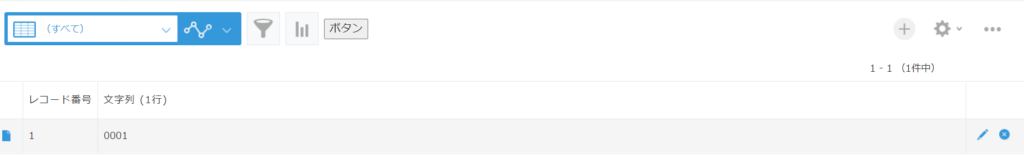
イメージ
一覧画面に「ボタン」を追加します。

プログラム
(function() {
'use strict';
let cnt=0; //ボタン押下回数をカウント
kintone.events.on('app.record.index.show', function(event) {
//エレメント作成
const indexButton = document.createElement('button');
indexButton.id = 'index_button';
indexButton.innerText = 'ボタン';
//クリックイベント追加
indexButton.onclick = testbutton001;
//ボタン要素を追加
kintone.app.getHeaderMenuSpaceElement().appendChild(indexButton);
return event;
});
function testbutton001(){
cnt = cnt+1;
alert(cnt + "回、ボタンが押されてました。")
}
})();
kintoneのポイント
今回のプログラムでは、javascriptでボタンを作成していますが、
kintoneでのポイントは、getHeaderMenuSpaceElement に対して、ボタンを追加していることです。
ボタン押下の処理で、testbutton001 の関数を呼んでいます。
testbutton001() と記載し呼出すと、testbutton001 関数が画面表示と共に呼び出されてしまいNGです。
実際は、関数呼び出し時に、引数(event など)を渡すかと思いますが、ここでは単純にボタン表示とボタン押下の処理のみとします。
またボタンの見た目がしょぼくなっています。
kintone風ボタンにする場合、スタイルシートの適応が必要となります。
ここでは、言及しませんが、51-modern-default.css が簡易的には有効です。