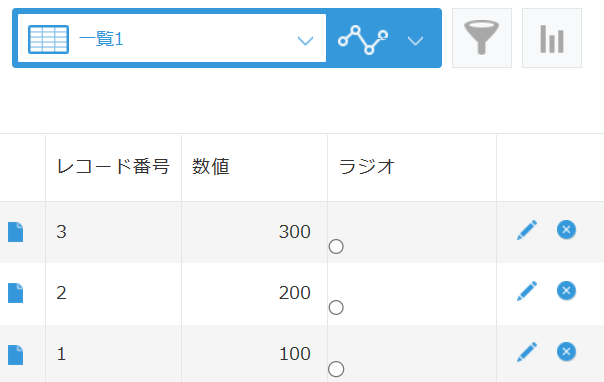
kintoneの一覧画面のレコードにラジオボタンを追加します。
javascriptでのカスタマイズとなります。

事前準備
以下を参考にしてください。
プログラム
(function() {
'use strict';
const viewId = [6465281];
kintone.events.on(['app.record.index.show'], async function (event) {
if (viewId.indexOf(event.viewId) != -1) {
let viewRecords = kintone.app.getFieldElements('インプット')
for(let i=0;i<viewRecords.length;i++){
const input = document.createElement('input');
input.id = 'radio_id';
input.type = "radio";
input.name = "TEST";
input.value = i;
input.onclick = selectButtonClick;
viewRecords[i].appendChild(input);
};
}
return event;
});
async function selectButtonClick(event) {
const viewRecords = kintone.app.getFieldElements('数値');
alert(viewRecords[event.target.value].innerText )
}
})();kintone
一覧の「ラジオ」フィールドに、ラジオボタンをレコードごとに設置しています。
事前に取得した、対象の一覧(一覧ID)のみに設定を行っています。
「event.viewId」が、設定したviewId = [6465281] と同じ場合のみ処理の対象としています。
ラジオボタンを表示するフィールドを、getFieldElementsにて取得しています。
ラジオボタン追加については、javascriptの処理になります。ラジオボタンの要素を設定し、取得したHTML要素に、appendChildしています。
ラジオボタン押下の処理として、「数値」フィールドの値を表示しています。