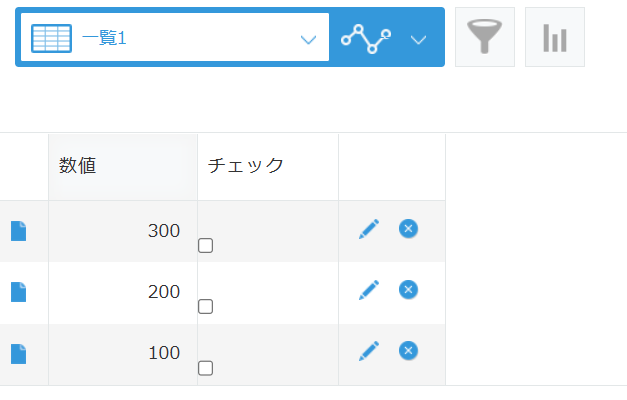
kintoneの一覧画面のレコードにチェックボックスを追加します。
javascriptでのカスタマイズとなります。

事前準備
以下を参考にしてください。
プログラム
(function() {
'use strict';
const viewId = [6465281];
kintone.events.on(['app.record.index.show'], async function (event) {
if (viewId.indexOf(event.viewId) != -1) {
// インプットはチェック項目のフィールドコード
const viewRecords = kintone.app.getFieldElements('インプット');
for(let i=0;i<viewRecords.length;i++){
const input = document.createElement('input');
input.type = "checkbox";
input.id = "id_checkbox";
input.name = "TEST";
input.value = i;
input.onclick = selectButtonClick;
viewRecords[i].appendChild(input);
};
}
return event;
});
async function selectButtonClick(event) {
let input_agree = document.querySelectorAll('input[name="TEST"]');
let ary=[];
for(let i=0;i<input_agree.length;i++){
if( input_agree[i].checked ) {
// 数値は数値項目のフィールドコード
let val = kintone.app.getFieldElements('数値')[i].innerText;
ary.push(val);
}
}
console.log(ary);
}
})();
kintone
一覧の「チェック」フィールドに、チェックボックスをレコードごとに設置しています。
事前に取得した、対象の一覧(一覧ID)のみに設定を行っています。
「event.viewId」が、設定したviewId = [6465281] と同じ場合のみ処理の対象としています。
チェックボックスを表示するフィールドのクラス名を、getFieldElementsにて取得しています。
チェックボックス追加については、javascriptの処理になります。チェックボックスの要素を設定し、取得したHTML要素に、appendChildしています。
チェックボックス押下の処理として、「数値」フィールドの値を表示しています。
