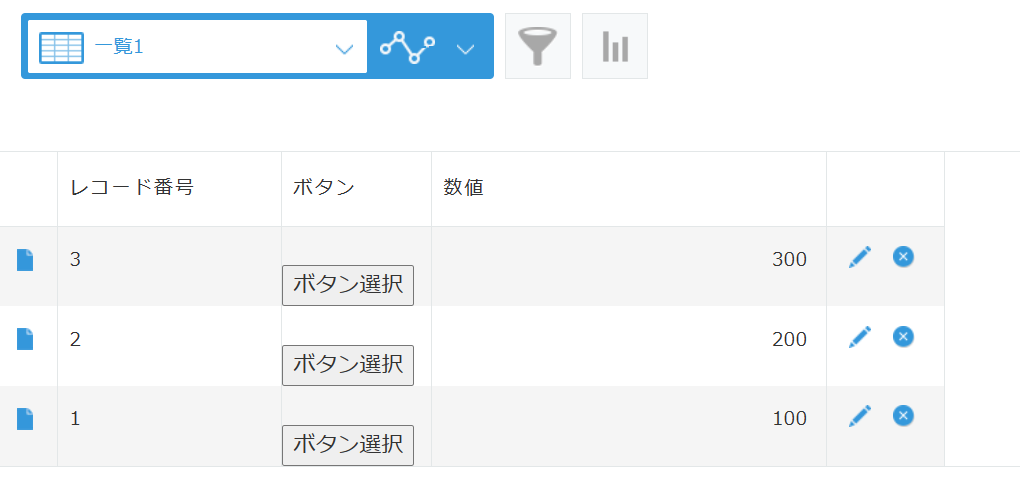
kintoneの一覧画面のレコードにボタンを追加します。
javascriptでのカスタマイズとなります。

事前準備
①アプリの準備
・アプリ名:任意
・項目:以下の設定でプログラムを作成しています。
| 項目名 | フィールド属性 | フィールドコード |
|---|---|---|
| 数値 | 数値 | 数値 |
| ボタン | 文字列(1行) | ボタン配置 |
②一覧IDの取得
アプリを表示する、一覧を作成します。アプリの項目である、数値・ボタン項目とレコード番号を設定します。
作成した一覧のURLに、view=6465281の形で、一覧のIDが設定されています。
https://XXXXXXX.cybozu.com/k/35/?view=6465281一覧のIDをプログラムで使用するため、覚えておいてください。
プログラム
(function() {
'use strict';
const viewId = [6465281];
kintone.events.on(['app.record.index.show'], async function (event) {
if (viewId.indexOf(event.viewId) != -1) {
const viewRecords = kintone.app.getFieldElements('ボタン配置');
for(let i=0;i<viewRecords.length;i++){
const button = document.createElement('button');
button.id = 'get-button';
button.innerText = "ボタン選択";
button.value = i;
button.onclick = selectButtonClick;
viewRecords[i].appendChild(button);
};
}
return event;
});
async function selectButtonClick(event) {
alert(event.target.value);
}
})();
kintone
一覧の「ボタン」フィールドに「ボタン選択」の表示名でボタンをレコードごとに設置しています。
事前に取得した、対象の一覧(一覧ID)のみに設定を行っています。
「event.viewId」が、設定したviewId = [6465281] と同じ場合のみ処理の対象としています。
ボタンを表示するフィールドを、getFieldElementsにて取得しています。
ボタン追加については、javascriptの処理になります。ボタンの要素を設定し、取得したHTML要素に、appendChildしています。
ボタン押下の処理として、ボタンのvalueをalert表示しています。