kintoneの一覧画面の文字色を変えます。
javascriptでのカスタマイズとなります。

事前準備
①フォームへ「ドロップダウン」を追加
フィームで、「ドロップダウン」を作成してください。
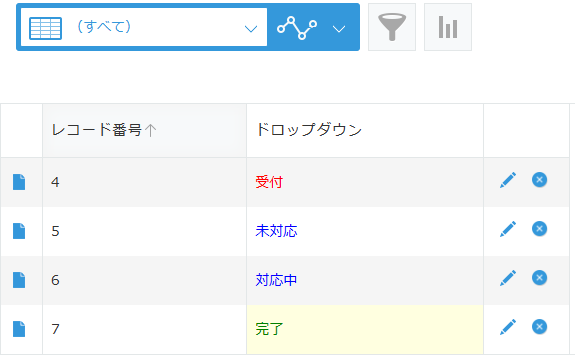
「ドロップダウン」に「受付」「未対応」「対応中」「完了」を追加します。
追加した項目ごとに文字色を変更します。
プログラム
(function() {
'use strict';
kintone.events.on('app.record.index.show', function(event) {
const elStatus = kintone.app.getFieldElements('ドロップダウン');
const statusStyle =[
{Status:'受付' ,color :'#ff0000',font:'normal' ,bgColor:''},
{Status:'未対応',color :'#0000ff',font:'bold' ,bgColor:''},
{Status:'対応中',color :'#0000ff',font:'bold' ,bgColor:''},
{Status:'完了' ,color :'#008000',font:'normal' ,bgColor:'#ffffe0'},
];
elStatus.forEach(function(x,i){
const record = event.records[i];
const objstatusStyle = statusStyle.find(function(data) {
return record['ドロップダウン'].value === data.Status
});
x.style.color = objstatusStyle.color;
x.style.font = objstatusStyle.font;
x.style.backgroundColor = objstatusStyle.bgColor;
});
});
})();
kintone
一覧の表示しているレコードの文字色を変更します。
表示している一覧のレコードごとに、ドロップダウンの値を取得します。
取得した値を配列「statusStyle 」のStatusに存在するかの確認をしています。(find)
存在した場合、配列に設定しているスタイル(color 、font、bgColor)を
「ドロップダウン」項目のスタイルとして設定しています。
